当当当,我的第一个博客主题,终于有了一个基本版本的样子,而hexo的默认主题Light,我也用了将近3个月,不算喜欢。 Hexo的主题并不多,当前能找到的也就那么几个Theme List,一直想着要不自己也尝试做(或修改)一个,然后一拖就是现在,不懂前端的代码仔很无奈。
该主题命名为Aries,第一星座,白羊座Aries,数字上同第一; 另主题基本颜色是白色,颜色上合白字;而链接的颜色,则沿用默认Light的蓝色。最下边有旧主题的截图。
虽然默认的Light主题看起来简单,但我并没有全部弄明白他的原理,又不懂css,后来还是基于它做修改,预期想法和修改方向有:
- 使用Bootstrap的布局来支持不同设备的不同屏幕大小,兼容电脑、平板、手机
- 调整右边侧边栏到页面的底部,减少阅读干扰
- 原本的卡片四方块看起来已经视觉疲劳
- 文字,特别是代码的样式(包括大小、颜色,特别是代码的高亮颜色),看起来要是我的菜才行
- 整体看起来要舒服一些(有点扯淡)
- 评论由多说换成Disqus
第一次尝试“伪设计”的事情,我当然做了不少次伸手党:
- 布局上参考Bootstrap的一个示例 marketing-narrow
- 文章标题参考了Bang的博客 bang’s blog,在标题左侧添加一条边界线
- 归档Archives参考了Pan的博客 哈嘿!,从他的归档页面得到启发,我也使用了Bootstrap的collapse功能
- 向上面我的2位同学表示感谢~~
收获:
- 学习Bootstrap以及图标的使用 Font Awesome
- 在css上接触了stylus,用它来生成css文件
- 通过EJS来生成包含js代码和html标签的模板
- 了解hexo的一些代码
当前只是修改了我所使用到的部件的样式,包括post、page和几个widget,不支持其他,代码放到github上,粗糙,但或许可供参考。
后续抽空:
- 迁移Light的全部样式
- 定制Bootstrap来减少css和js的大小
- 对当前代码做清理,删除原有主题中不再使用的样式
- 填补Aries的README文档,提供一个可直接使用的版本(当前是alpha)
- 若有想法,欢迎指导~~(About页面添加了我的gmail邮箱)
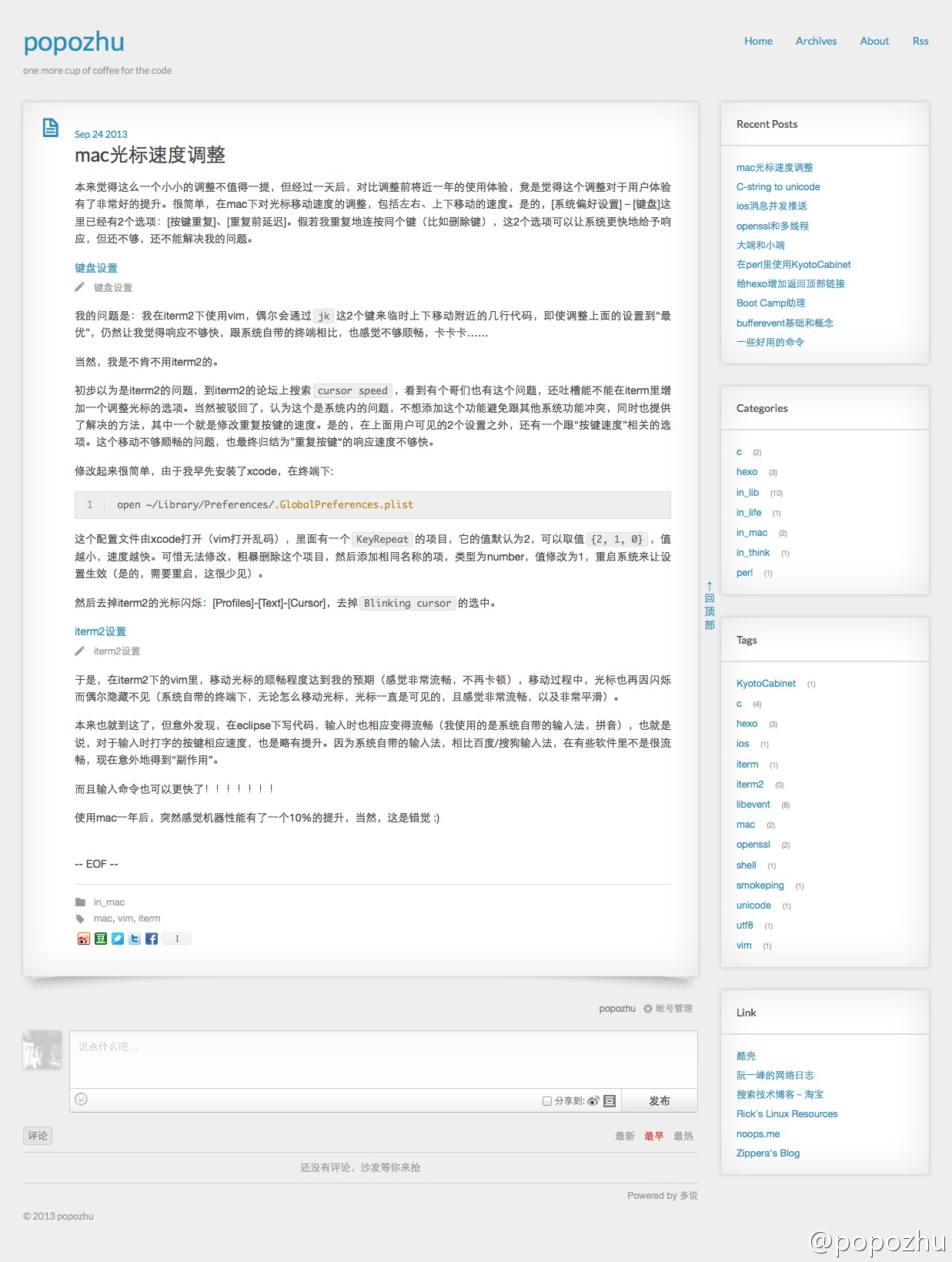
旧主题的截图,纪念一下:
– EOF –